Figmaは、デザインやプロトタイピングのためのインターフェースデザインツールです。
Webマーケティングに携わる人であれば、制作部門とのやり取りにおいて最低限扱える必要があります。
プラグインは、Figmaの機能を拡張し、さまざまな追加機能やワークフローの自動化を可能にしてくれる便利なもの。最近はプラグインの発展は目覚ましいものがありますね。
今回は、そんな便利なプラグインの中でも特におすすめのiconifyをご紹介します。
▼Figmaについて体系的に学びたい方はこちらがおすすめ。辞書的に1冊は持っておくと困ったときにすぐ調べられます。
Figmaプラグイン「iconify」とは
Iconifyは、Figmaで使用できるアイコンのライブラリとして広く利用されています。Iconifyは、さまざまなデザインシステムやアイコンセットを提供し、Figma上で簡単にアイコンを検索、選択、挿入することができるプラグインです。

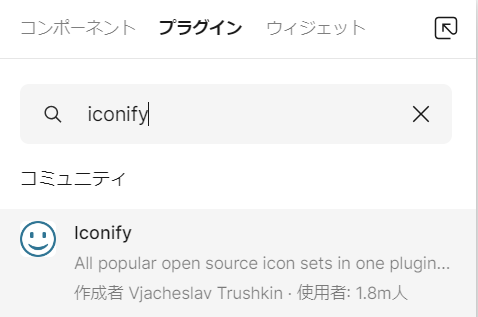
まずはプラグインを探しましょう。
画面左上から、「プラグインをさらに検索」をクリックしてください。

ニコちゃんマークのアイコンです。

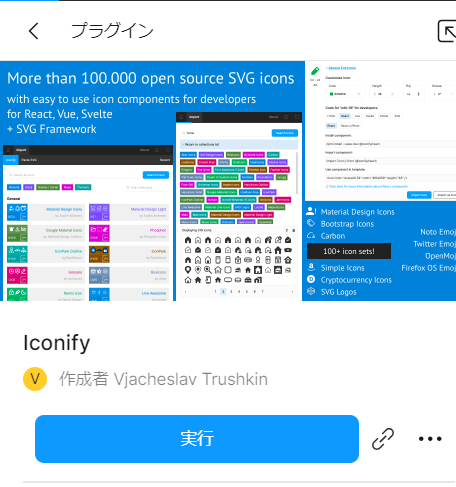
あとは実行を押せばインストール完了です!

あとは「プラグイン」メニューからいつでも呼び出しが可能です。
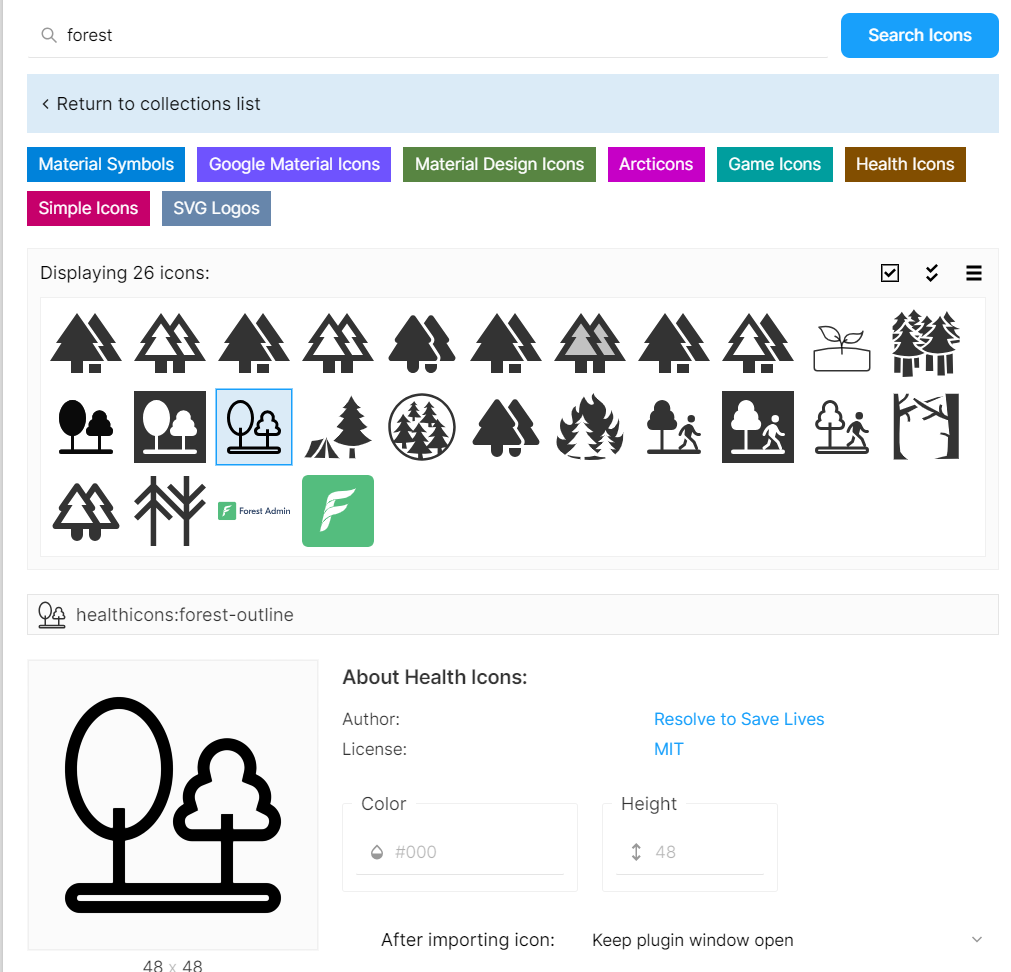
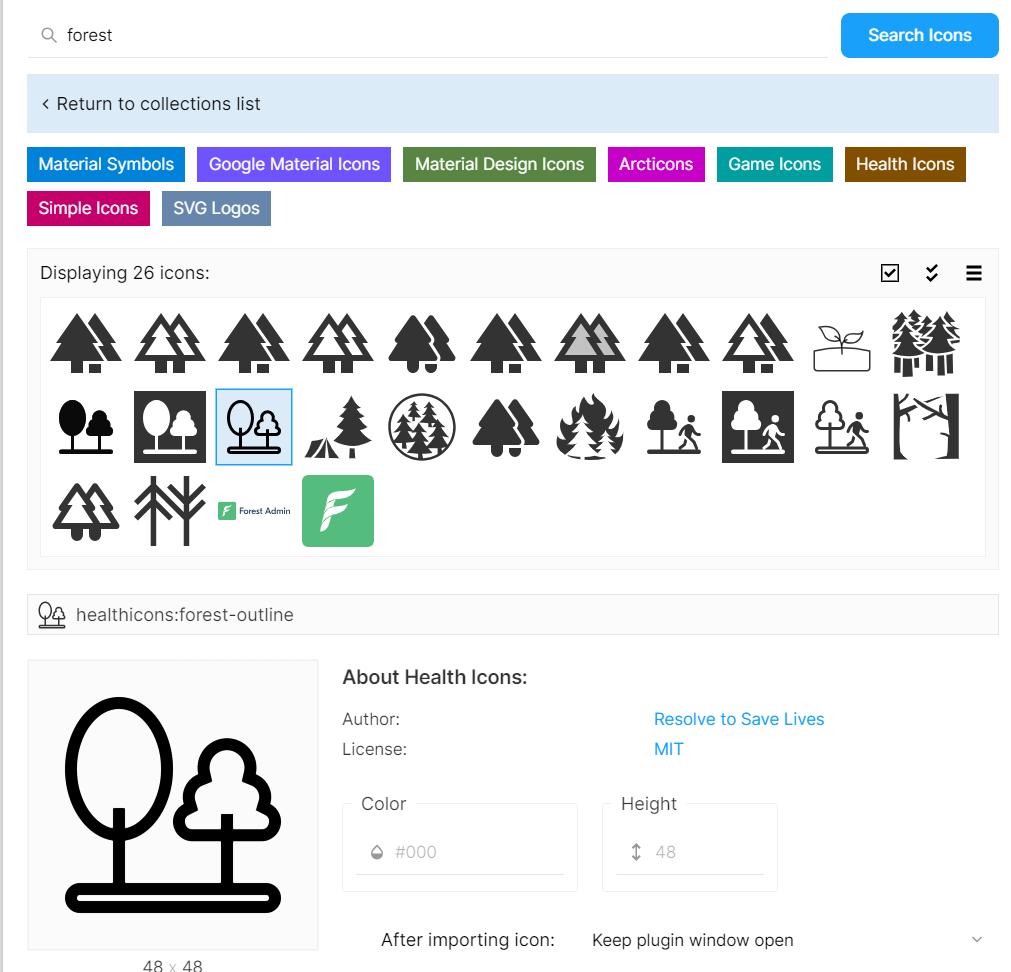
欲しいアイコンがあれば、検索窓に入力して詳細を設定し使用することが可能です。

こんな感じで。色までその場で指定できるのがとても便利。

▼WEBマーケティングの全体像を学ぶなら断然これがおすすめ。
▼WEBマーケティング関連のおすすめ記事