
広告用のパラメータなどがうまく動作しているか、確認したい!
そんなときに非常に役に立つGA4のデバッグビューについて簡単に解説していきます!
Debug View(デバッグビュー)とは
GA4のデバッグビューとは、デバッグモードが有効になっている特定のデバイスから流入するイベントを可視化できるリアルタイムレポートです(他にもユーザープロパティなどの可視化もできますが、基本的にはイベント可視化をメインで使用します)。

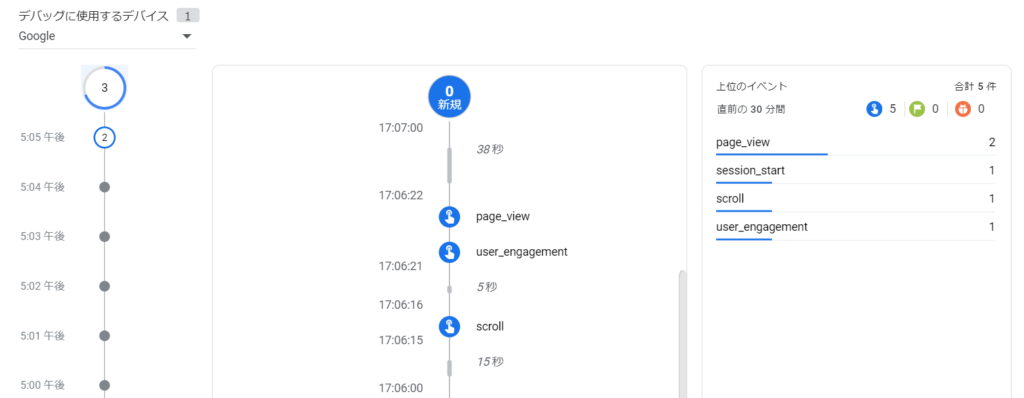
こんな感じで、リアルタイムなユーザーの情報を正確に把握できる機能です。
発生したイベントを時系列順に表示させることができるので
「広告測定用のクリックイベント発生しているかな?」
「何か取れていないイベントデータはないかな?」
といった確認に使用します。
Debug View(デバッグビュー)の設定方法
コードの編集を行えない方は、以下の2通りの方法でDebug view(デバッグビュー)を使用することができます。
Google Tag Manegerを使用する方法
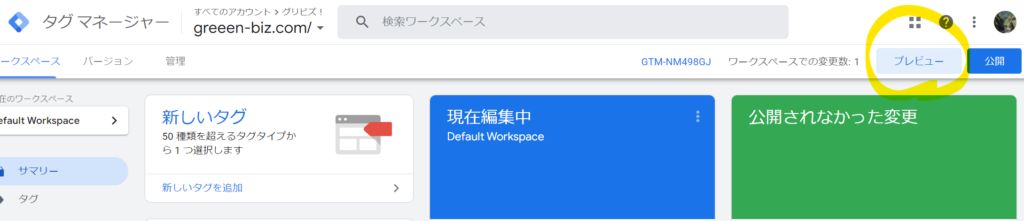
Google Tag Maneger(GTM)を開設している人であれば、GTMの「プレビュー」モードを使うことで自動的にDebug Viewへとユーザーの情報が流れ込みます。

プレビューを押した後は、ポップに出てくる指示にしたがって、Debug View(デバッグビュー)を適用したいサイトと紐づけを行い、その後は確認したいサイト上のイベントを発生させてみてください(例:広告リンクのクリック)
拡張機能の利用(超簡単)
Chrome 拡張機能の Google Analytics Debugger をインストールします。
chrome ウェブストア:Google Analytics Debugger
インストール後、拡張機能を有効にし、拡張機能を無効にするまで自動的にDebug Viewへとユーザーの情報が流れ込みます。
Debug View(デバッグビュー)の利用方法
デバッグビューを利用する方法は、以下のとおりです。
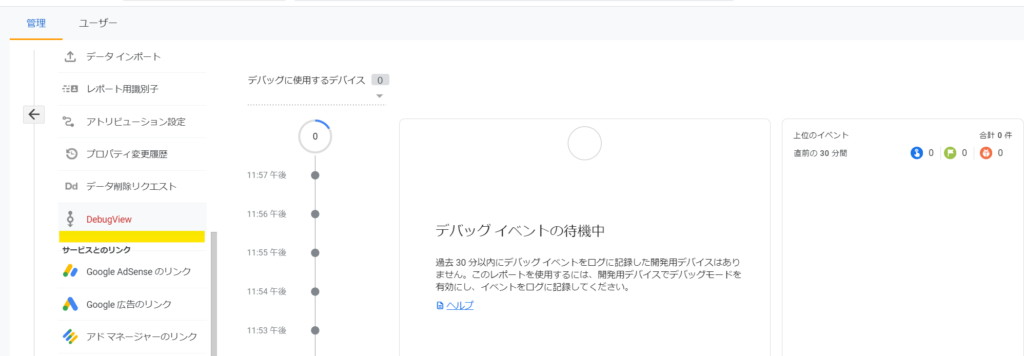
①設定>Debug Viewに移動

②適切に上記の設定ができていれば、

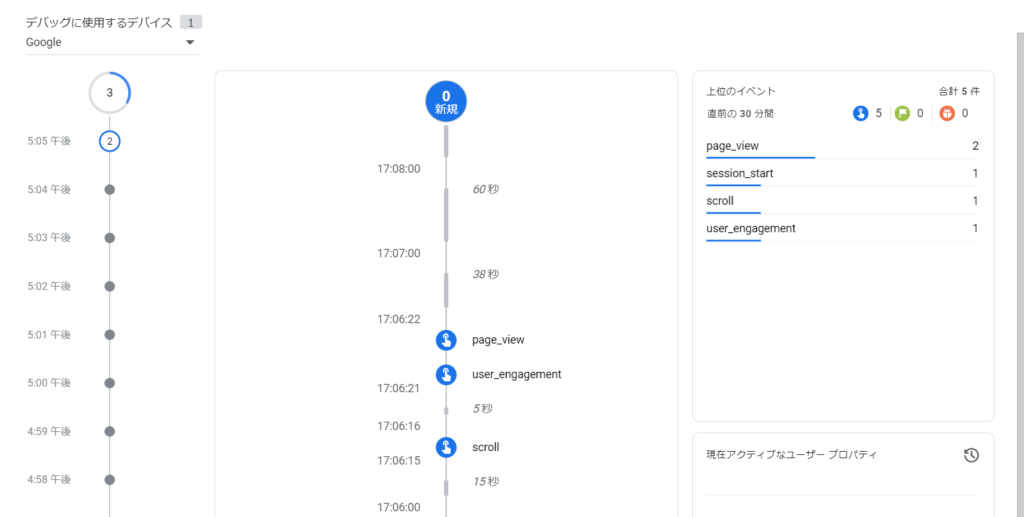
このように、時系列順に発生したイベントが表示されるはずです!
▼GA4の網羅的な使い方をわかりやすく学びたい方はこちらの書籍が1番おすすめです!(PR)
リアルタイムレポートとの違い
では、リアルタイムのイベント発生状況を確認するリアルタイムレポートとは何が違うのでしょうか?
ここでは違いを簡単に整理してみました!
| 参照データの期間 | 想定使用者 | 利用シーン | |
| Debug View(デバッグビュー) | 過去30分より前も遡って参照可能 | 開発者 | カスタムイベントの発火状況の確認 |
| リアルタイムレポート | 過去30分間 | webサイト担当者 | リアルタイムのサイトパフォーマンスの確認 |
カスタムイベント設定でお困りの方は以下をご確認ください!

まとめ
デバッグビューは、GA4のデータをリアルタイムで確認できる便利な機能です!
タグの設定やトラッキングコードの確認、イベントやユーザープロパティの挙動の確認などに活用していきましょう!












コメント
コメント一覧 (1件)
[…] https://greeen-biz.com/ga4-debug-view/ […]